Setting up a custom web pixel
The simplest way to add PostHog to Shopify is using a custom web pixel. To set this up, first, go to the customer events tab in your store settings, click "Add custom pixel," and give your pixel a name.
Next, add code that contains:
The customer events you want to subscribe to. You can find a complete list in Shopify's Web Pixels API documentation.
Your PostHog JavaScript snippet which you can get from your project settings.
The rest of your PostHog capture logic.
As an example, here is the code for subscribing to a checkout_completed event. Every time a user checks out, we capture an event. We also call posthog.identify() so that we can track the user across different sessions:
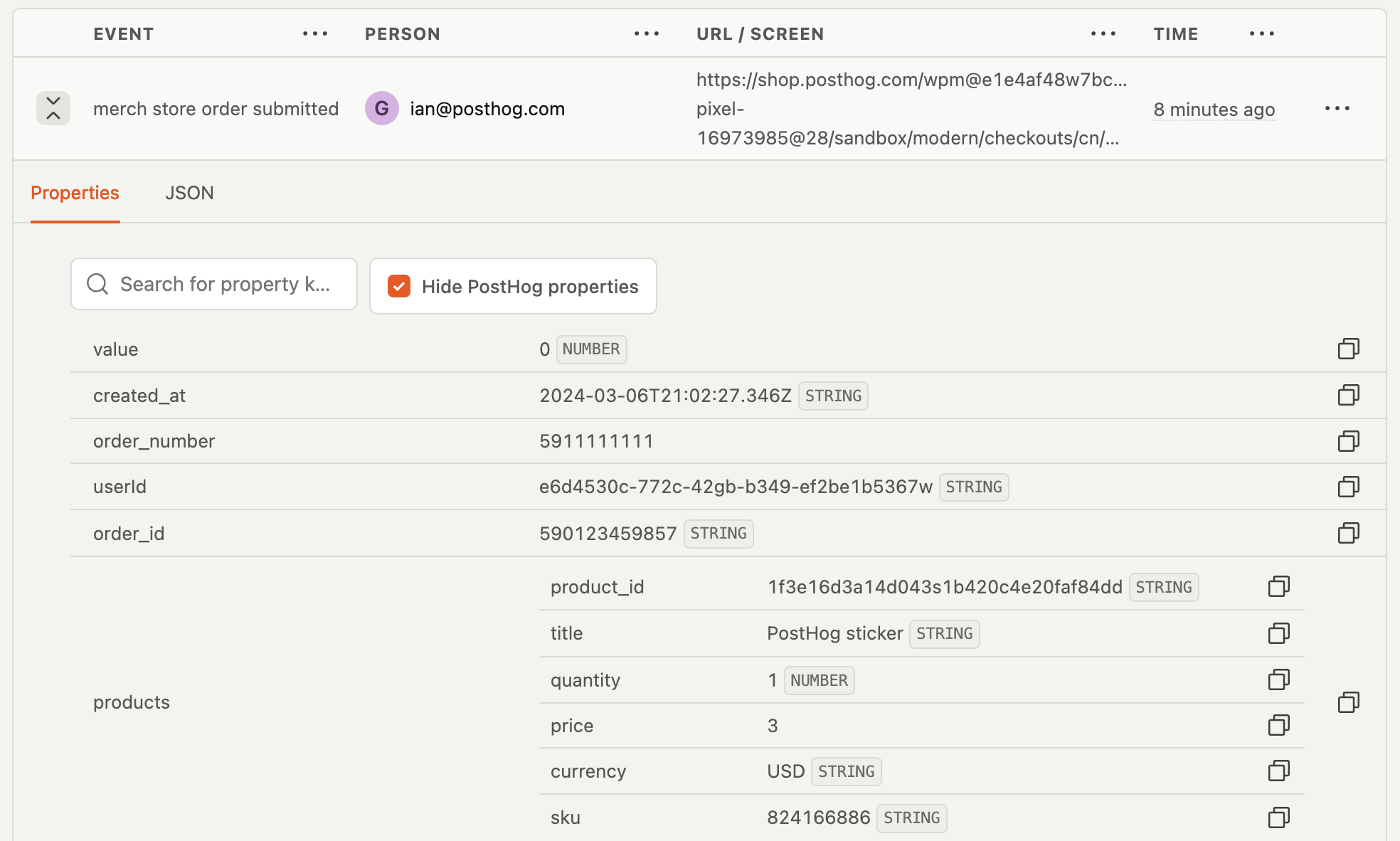
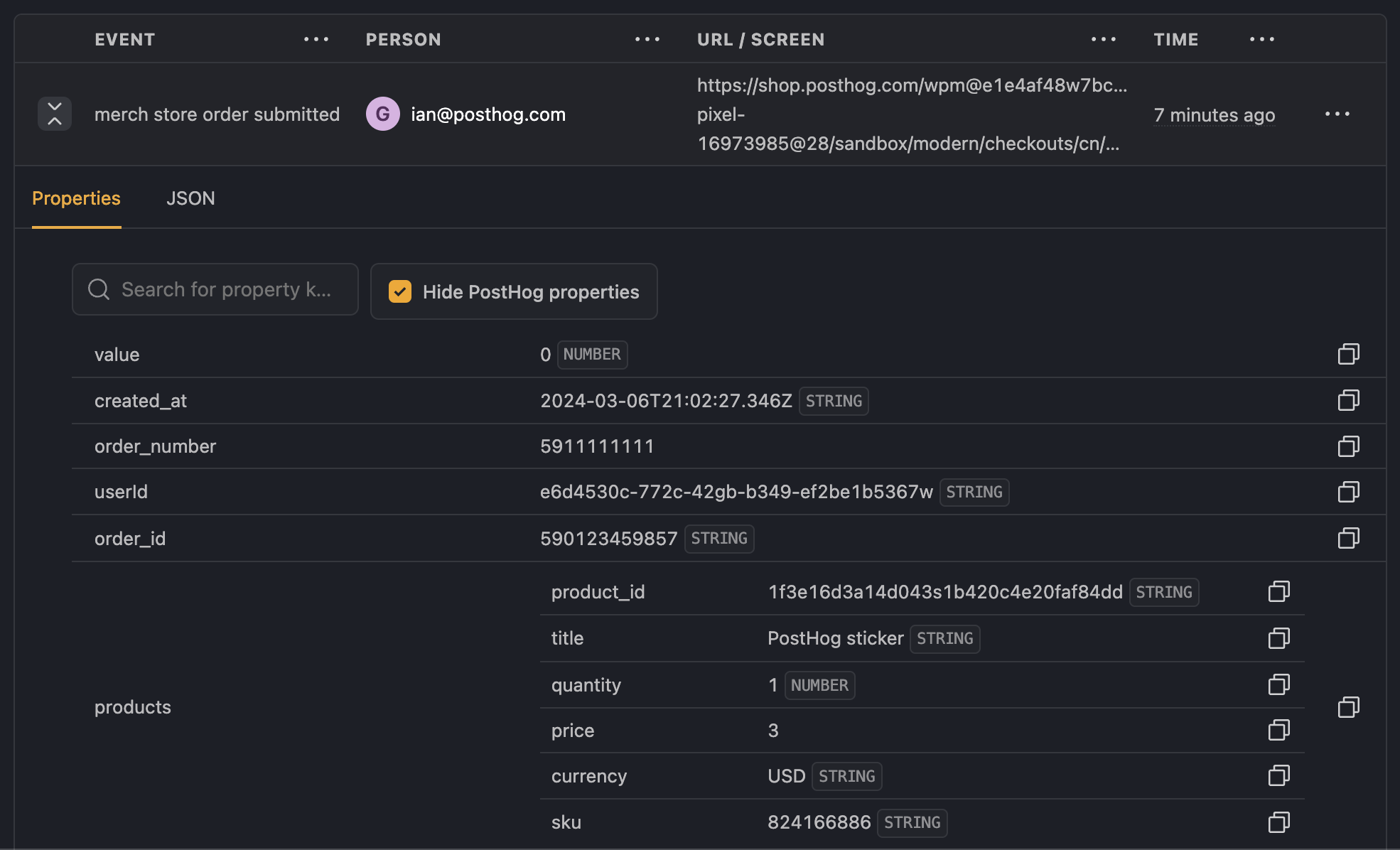
In the above code, we capture the event with details like userID, order_number, product_id, price, and more. This is then viewable in PostHog:


Installing PostHog in a Shopify theme
To have unrestricted access to the features of PostHog in your Shopify store, you can install PostHog in your Shopify theme. To do this:
- Get your PostHog JavaScript snippet from your project settings
- Login to your Shopify dashboard
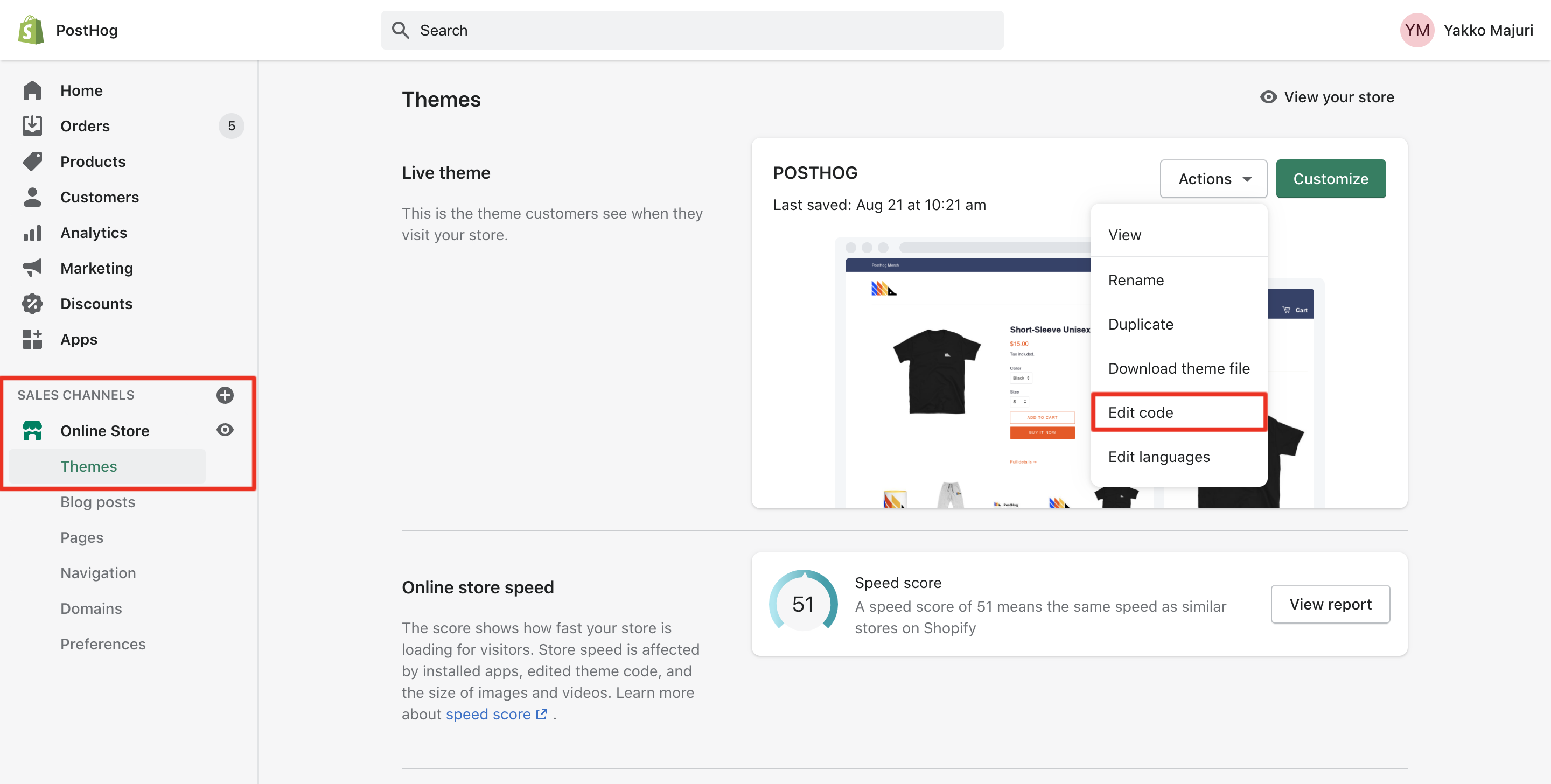
- Go to 'Online Store' -> 'Themes' (see image below)
- On your theme, click 'Actions' -> 'Edit code' (see image below)

- You should now be seeing a code editor. Click on
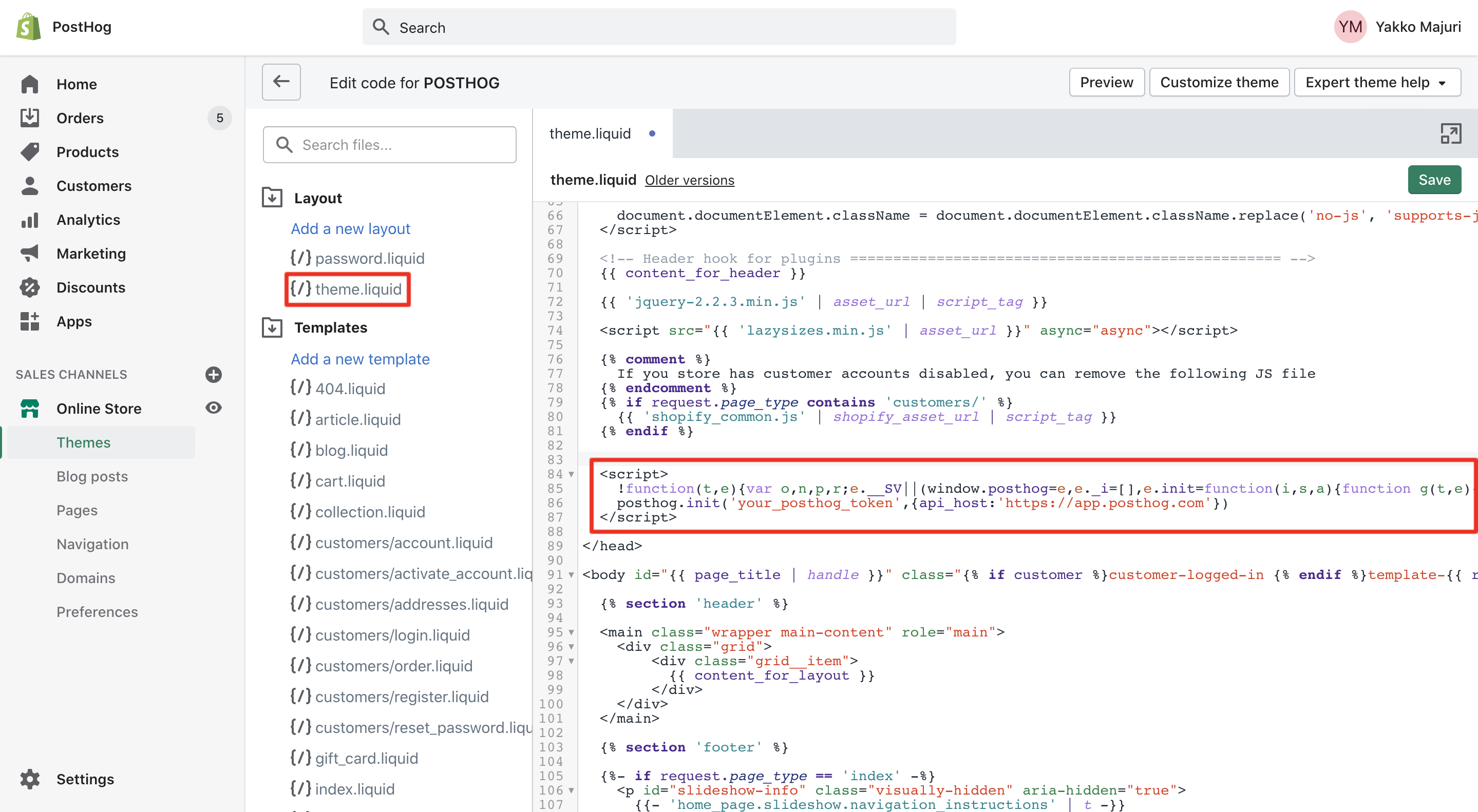
theme.liquidunder 'Layout' on the left sidebar (see image below) - Navigate until you see the closing
</head>tag. Paste your snippet there, before that tag, like in the image below:

- Click the green save button on the top right and you're good to go - PostHog should now capturing events on your Shopify store!
To confirm PostHog is configured correctly, visit your store and then check if the events from your session appear in the PostHog activity tab. This may take a few minutes.
Advanced tracking
This section requires some knowledge of HTML and Shopify's Liquid templating engine.
It can be useful to track additional events on your Shopify store, such as when a user adds an item to their cart or completes a purchase.
Although autocapture does capture these events, you may need to add additional metadata. This information can be used in further analysis in aggregate or when understanding behavior of an individual user.
Add data attributes to buttons
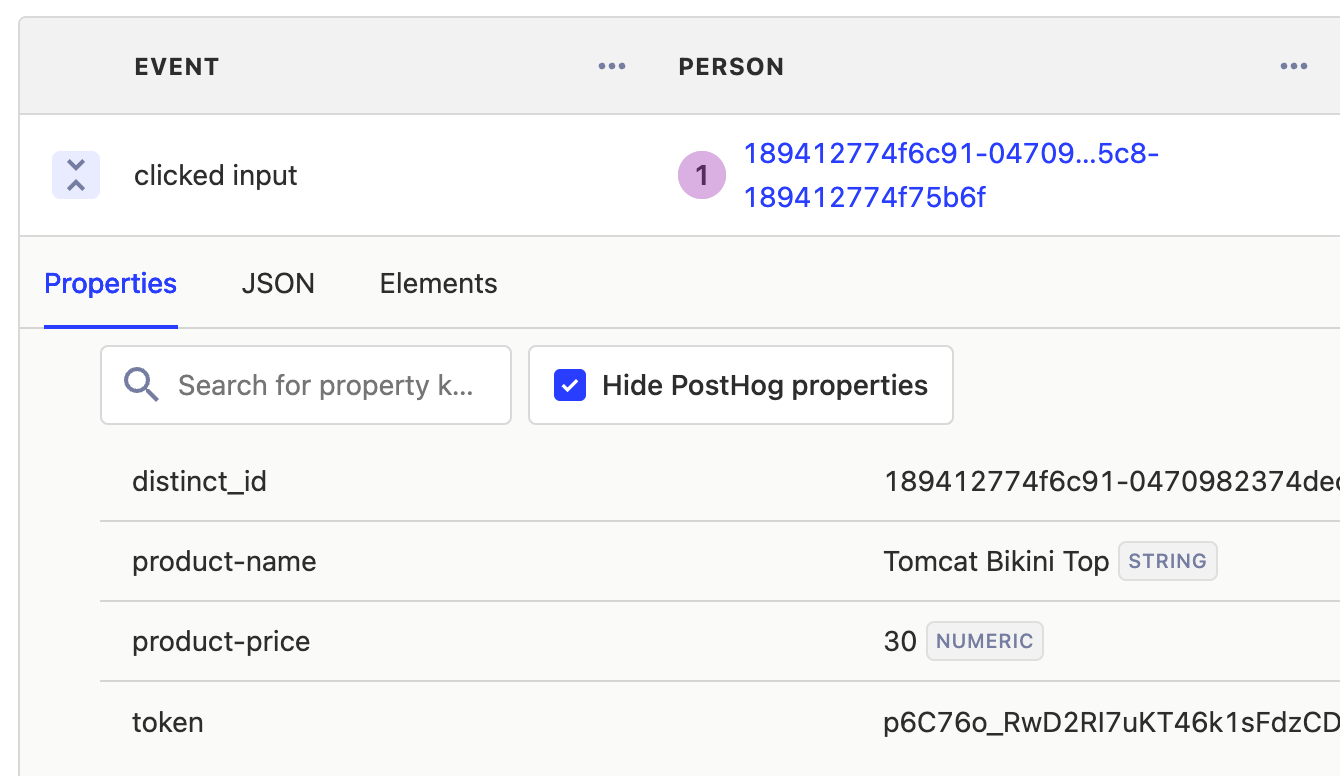
To track which product a user adds to their cart, we can use a data-ph-capture-attribute on the 'Add to cart' button (generally in product.liquid in Shopify). While this still requires adding code, it's less involved than creating a custom event. For example, capturing the product title and price (divided by 100) looks like this:
Once set up, the Add to cart button autocapture event in PostHog will include the properties for each of the attributes prefixed with data-ph-capture-attribute- and their values.

Use custom events and properties
This requires a Shopify Plus account because you'll need to modify your store's checkout settings. This option is available in the Shopify admin by navigating to Settings → Checkout → Order status page → Additional scripts.
If you want to capture orders more accurately, you can do so using a custom event. These enable you to add properties for any of the fields in your order including price, order number, size, and currency.
To add a custom event to your Shopify checkout page, add a script like this to your checkout settings:
This code should be used as a guide and may need to be modified depending on the setup of your store.
Tip: Be sure to wrap the code in
{% if first_time_accessed %}to ensure the event is only sent once.
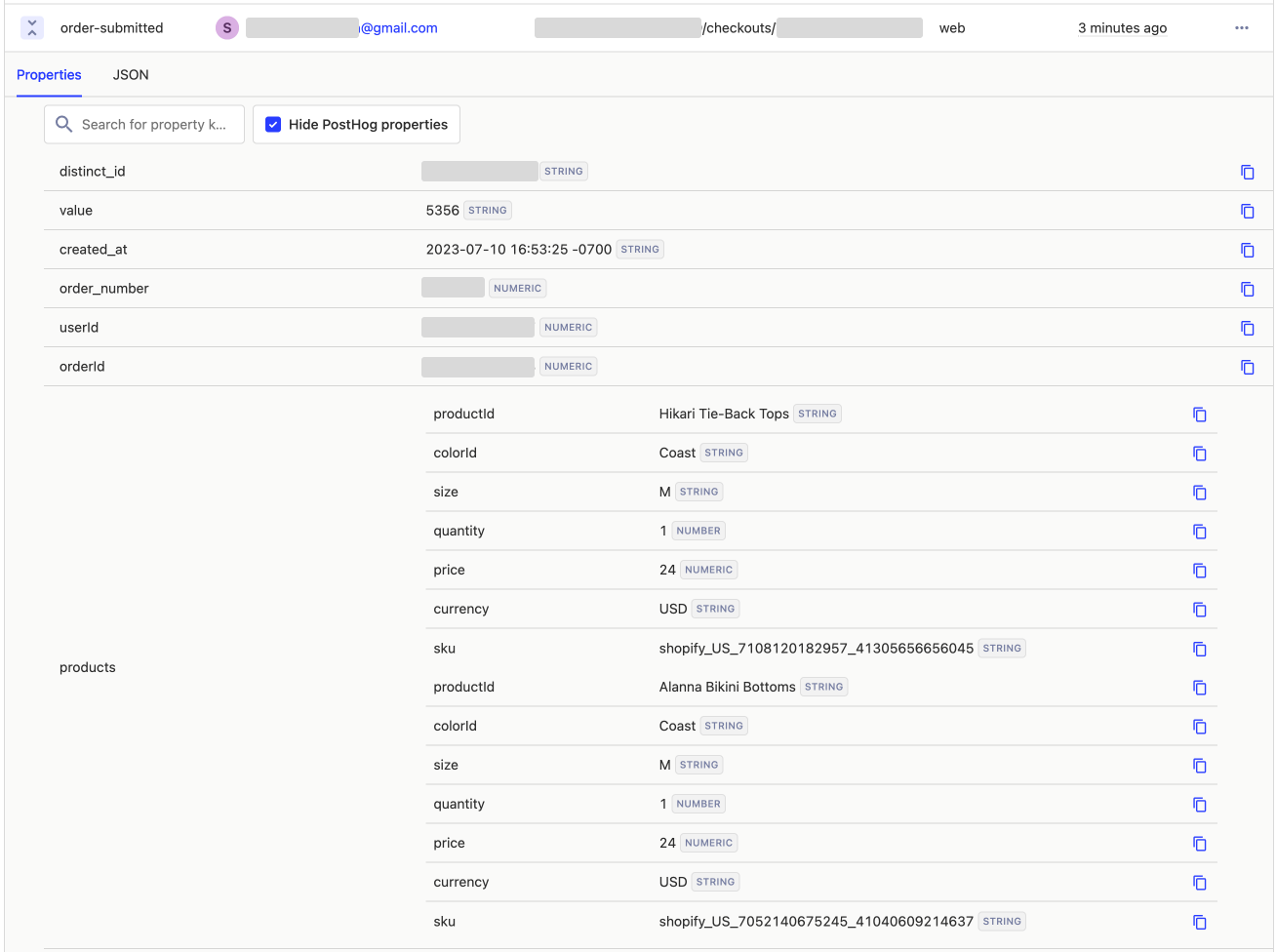
Once setup, you can see the order's total price including taxes (value) and the array of products that were ordered with specific info about the variants in PostHog:

What can you do with this data?
You can use this data to answer questions like:
- Which products are being left in the cart most often?
- Which products are being purchased together most often?
- Which marketing campaigns are driving sales of different products?
- How does regionality of shoppers affect the products they buy?