How to add popups to your React app with feature flags
Mar 20, 2023
Popups are a way to highlight features in your app. This tutorial shows how to add them to a React app and control them using React feature flags and JSON payloads. Feature flag payloads are an ideal tool for this because they enable you to send arbitrary data that controls the popup location and content without needing to redeploy.
Creating a React app
We need a React app to start. Make sure you installed Node, then use the create-react-app command in your terminal to create an app named "popups":
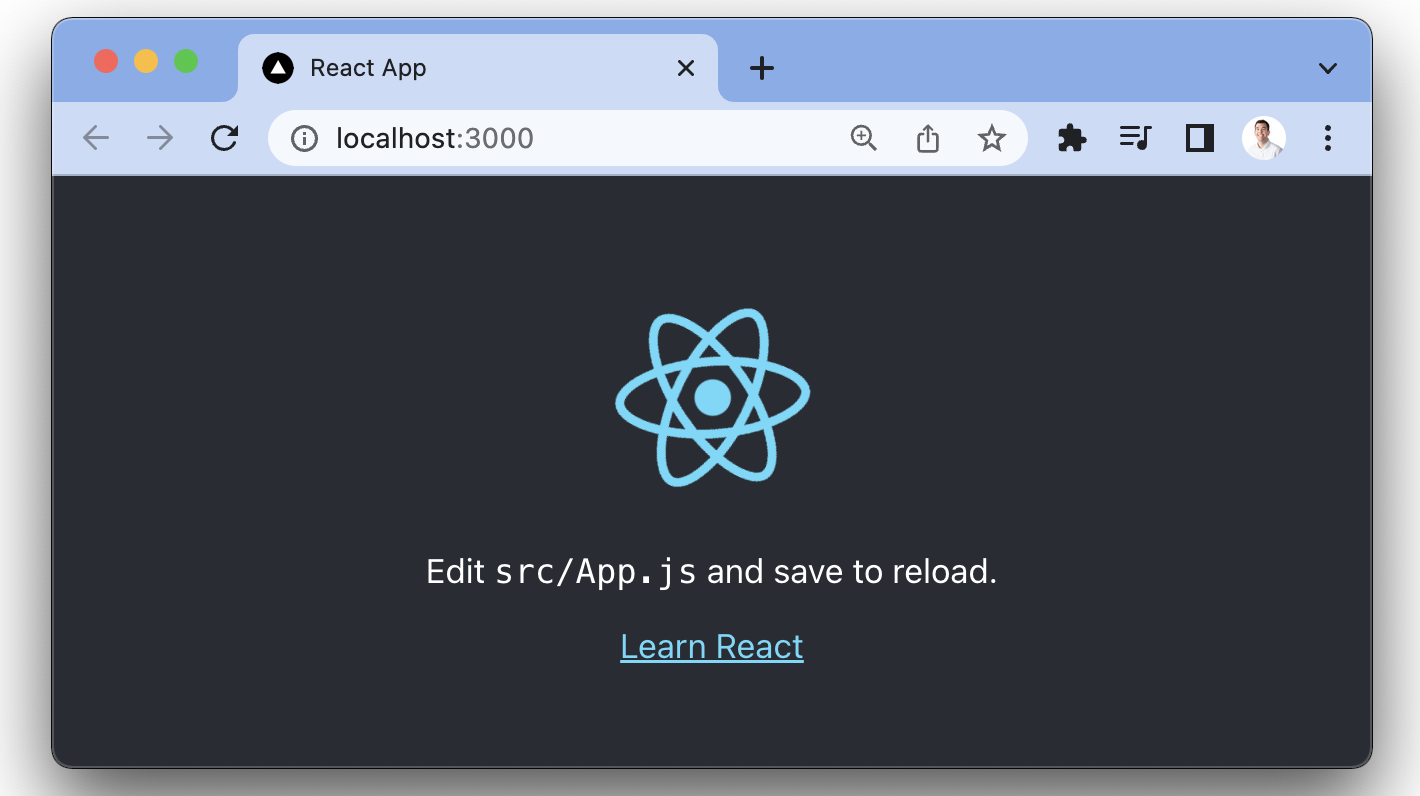
Next, go into the newly created popups folder and run the app to make sure everything installed correctly.
We now have a running React app where we can add popups and prompts.

Installing PostHog
Next, we must install PostHog to control the popups. If you don’t have a PostHog instance, you can signup for one for free. To add PostHog, first install posthog-js.
In src/index.js, initialize PostHog with your project API key and instance address and wrap your app in a PostHogProvider.
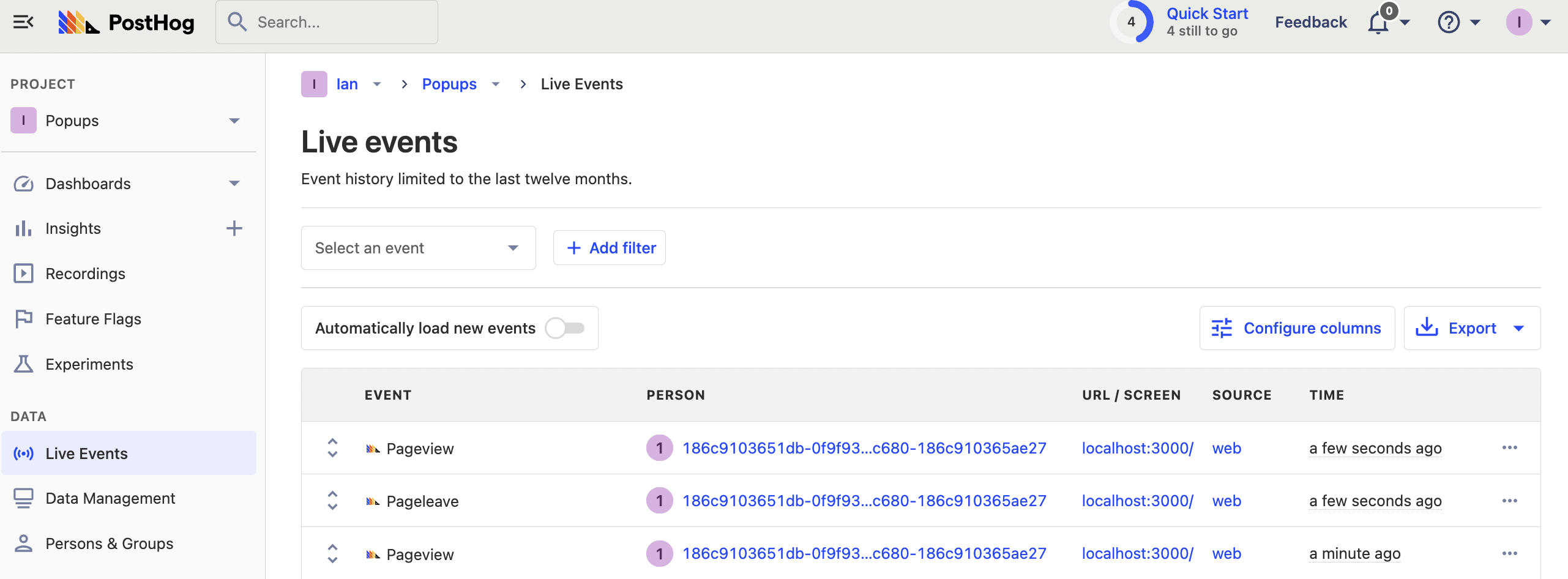
After restarting and opening your app, you should see events captured in your PostHog instance.

Adding the code for the popup
Next, add the control that displays the popups and control when and where they display.
Clone the code from the PostHog prompts repository.
In the newly cloned posthog-prompts folder, go to react/src, then copy the Popup.js Popup.css and popup-location.js files over to our popups/src folder.
You could also create the files yourself and manually copy the code from the popup, CSS, and location files.
In index.js, import the popup code you just added and add the <Popup /> component to the app.
After this, you’re ready to set up the feature flag to control your popup.
Create your popup feature flag
The next step is to create a feature flag with a payload to control the content. In PostHog, go to the feature flag tab and click the "New feature flag" button.
- Name your flag something starting with
popup- - Add an extra filter to exclude users with the property "
$popup-{unique name}is not set" so that the popup is only shown once for each user - Set the rollout to 100%
- Add your content in JSON as the payload like:
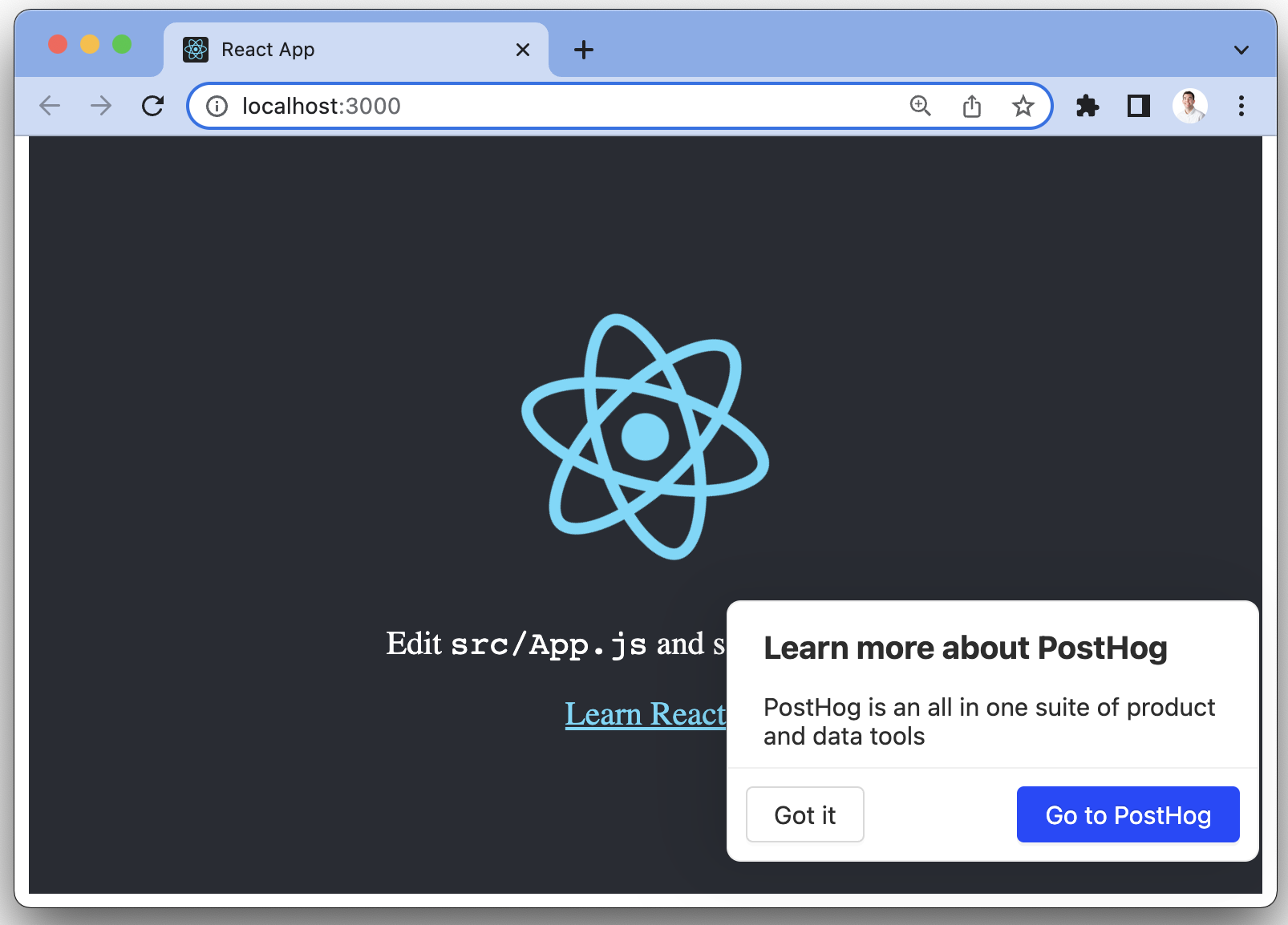
Save the flag, head back to your app, and you should see a popup in the bottom right corner.

Relatively positioning your popup
We can customize our popup by positioning it relative to elements on our page. This enables you to use these to show off specific features similar to a product tour.
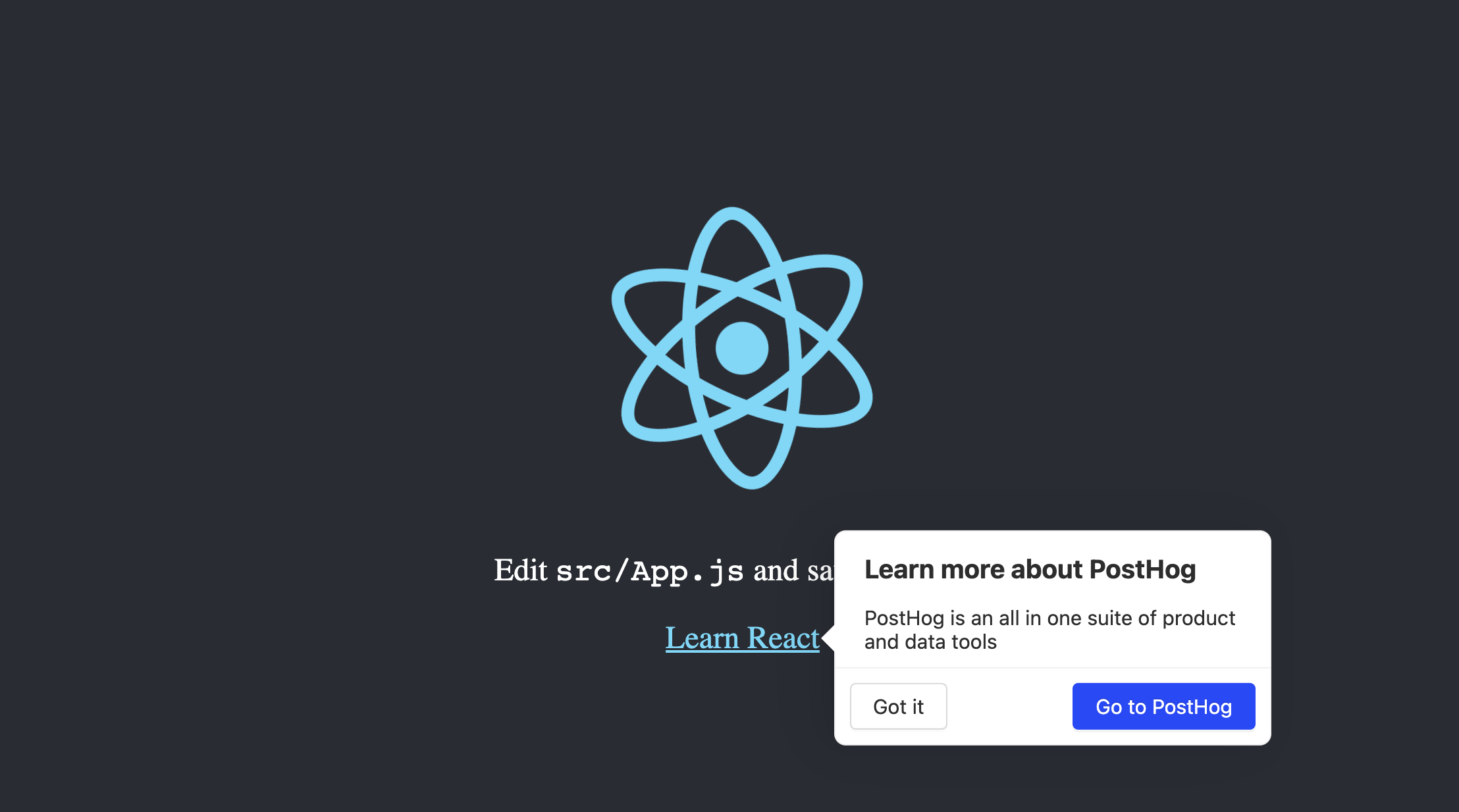
To set this up, change the location to relative-bottom and add a locationCSSSelector key with value [class='App-link']. Our payload now looks like this:
This sets the popup to the relative right of the element you selected.

You can then use this to set up product tours across multiple pages and features in your app. Just create a flag for each page and feature you want to show off, and set the primaryButtonURL to the next page on the tour. Using the CSS selector also enables you to only show the popup on specific pages which include that specific element.
Running your popup as an experiment
You can also set up an experiment to test that popups drive usage of the features you are showcasing. To do this:
- Go to the "Experiments" tab, click "Create experiment"
- Fill in the details including your desired goal, but make sure your feature flag key starts with
popup-. - Save and launch your experiment.
- Go to the "Feature flags" tab, and choose your newly created flag. Click the "Edit" button for the flag.
- Add your JSON payload to the
testvariant key and click "Save." - Your experiment is live and is testing the popup on users. You can see it’s results and impact on the goal back in the experiment details.
Further reading
- Get feedback and book user interviews with site apps
- Running experiments on new users
- How to set up Next.js A/B tests